接著 上一篇文章Vue Error Handling
一般前端開發最常遇到的問題有四塊
- Syntax error
- Runtime error
- Logical error
- Api error
接著我們針對第四點介紹
Api Error
一般 Api Error 可以透過 http status Code 去歸類各種錯誤類型
401 Unauthorized (en-US)
403 Forbidden
500 Internal Server Error
503 Service Unavailable
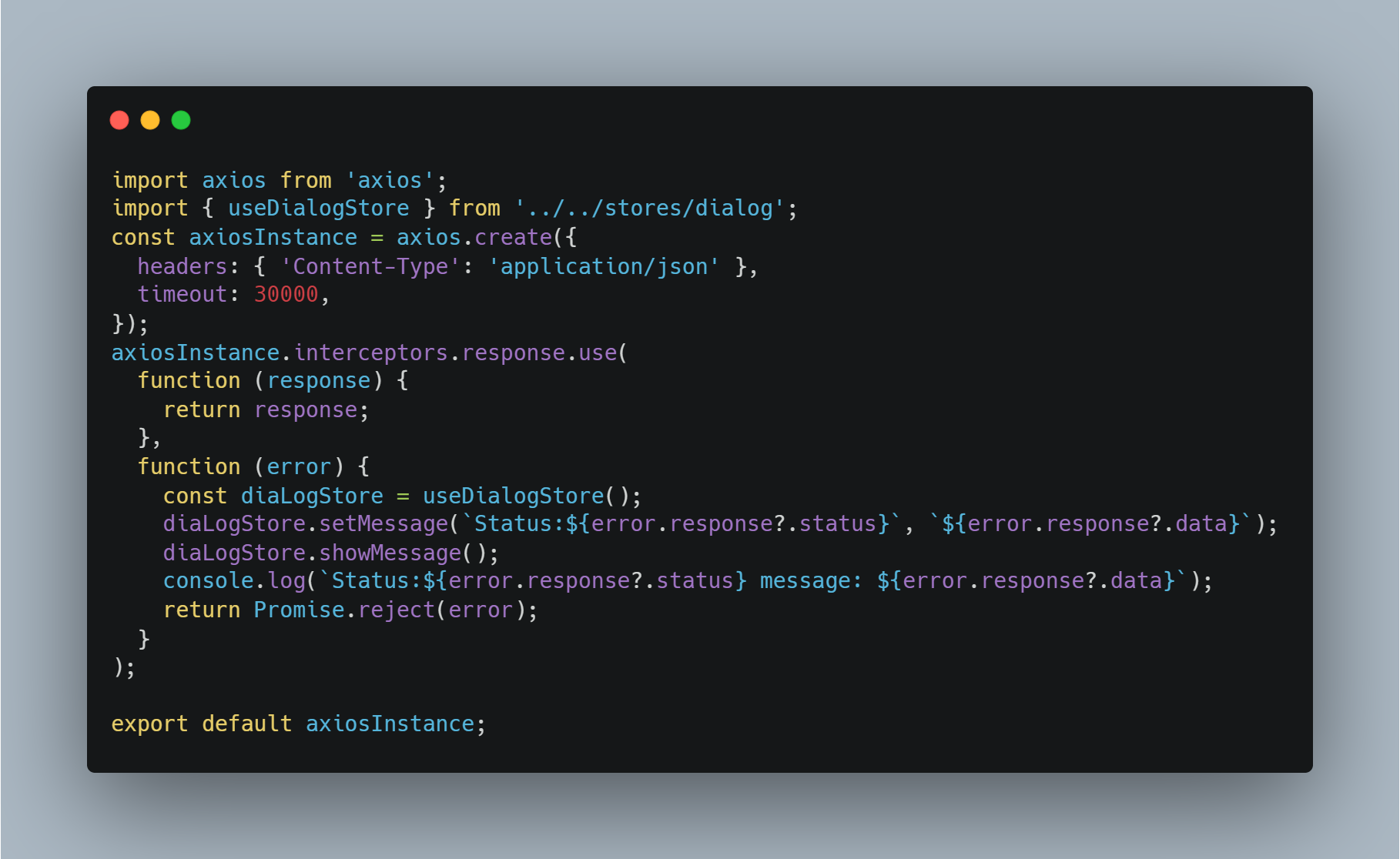
以 Axios 套件舉例 用在 vue 上面
我們一樣可以客製化一份 axios 的攔截器(可以在這裡定義共用的錯誤處理 OR title )

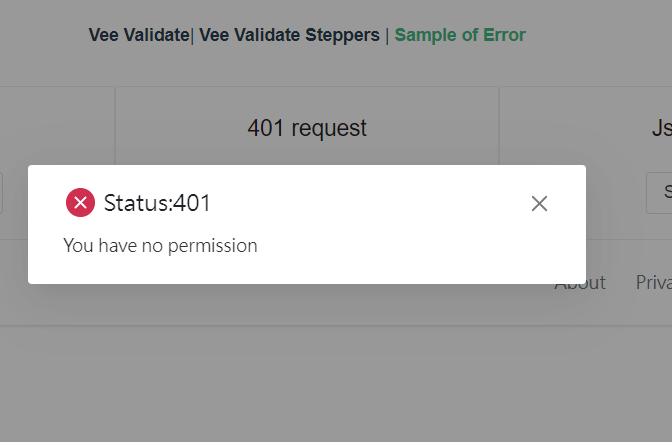
我們可以在這裡注入 Pinia Store 當 Api 有錯誤的時候 就直接透過 Pinia 的狀態改變觸發 Dialog
只要把她放在 App.vue 底下就可以使用
1 | import { storeToRefs } from 'pinia'; |

這樣就可以達到假設有 Api 錯誤 User 可以看到自定義的錯誤訊息以及視窗,也方便我們前端 Debug